17/01/2019

Ранее в своей статье на хабре, которую можно посмотреть тут, писал, что веб сайт с помощью WordPress может сделать себе любой желающий, стоит этого только захотеть. Осознаю теперь, что это не совсем так. Да, я не работал до этого веб программистом, но мой ITшный бекгрануд позволяет при желании и терпении выполнить эту задачу. Если же у человека нету даже понимания по тематике HTML, CSS, PHP, веб сервисы — создать веб сайт для своей организации сколько-то приличный по текущим меркам, навряд ли у него получится.
Тем не менее в этой статье хочется познакомить своих читателей с возможностями системы WordPress по созданию Landing Page. Для меня самого такая необходимость возникла для продвижения своих услуг в области Информационной Безопасности через сеть Интернет. Большая часть пользователей Интернета не будет долго просматривать Ваш корпоративный сайт в поисках, какие же Вы услуги предлагаете и стоит ли за ними обращаться к Вам или нет. Корпоративный сайт выполняет скорее представительскую и ознакомительную функцию, чем продажную. Если Вы хотите продвигать с помощью сайта какой-то конкретный товар или услугу, то тут основной современный двигатель — это веб страница с Landing Page.
Landing Page или лендинг — это веб страница с описанием товара или услуги, которая побуждает потенциального покупателя к совершению покупки, а также предоставляет возможность обратиться к продавцу с целью продолжения коммуникации. Примеров Landing Page на просторах Интернета великое множество.
Как создать в WordPress качественный лендинг? Плагинов по этой тематике также довольно много (большей частью платных, но есть и бесплатные). Мы рассмотрим плагин Page Builder by SiteOrigin вкупе с другим плагином SiteOrigin Widgets Bundle, которые являются бесплатными (что немаловажно для многих) и предоставляют более чем достаточный функционал для целей лендинга. Первый плагин позволяет создавать страницы в виде Landing Page, а второй плагин содержит виджеты, которые просто жизненно необходимы в этом процессе.
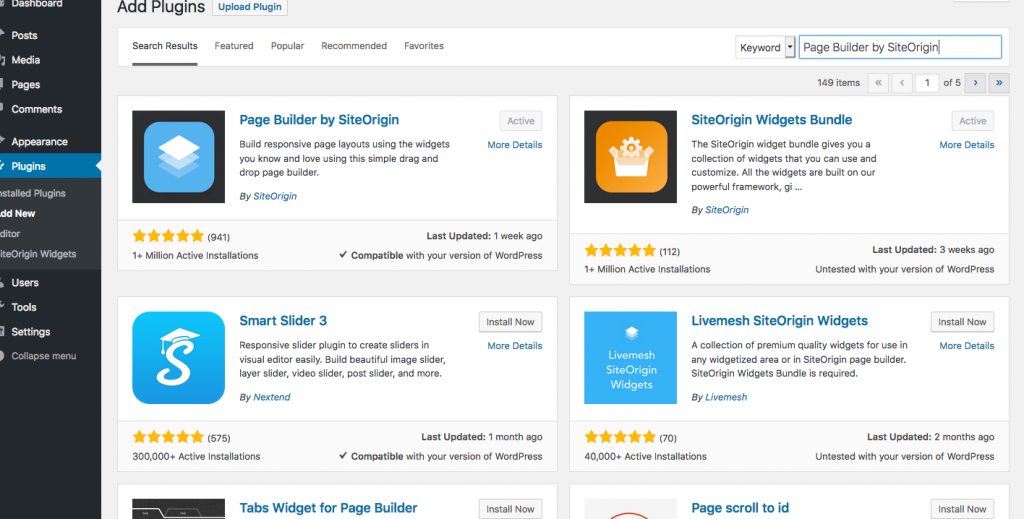
Процесс установки данных плагинов предельно прост. В админке WordPress заходим в раздел Plugins, делаем поиск новых плагинов по «Page Builder by SiteOrigin», нажимаем на кнопочки «установить» для плагинов «Page Builder by SiteOrigin» и «SiteOrigin Widgets Bundle», и после этого на кнопочки «активировать». Вуаля, нужные нам плагины установлены

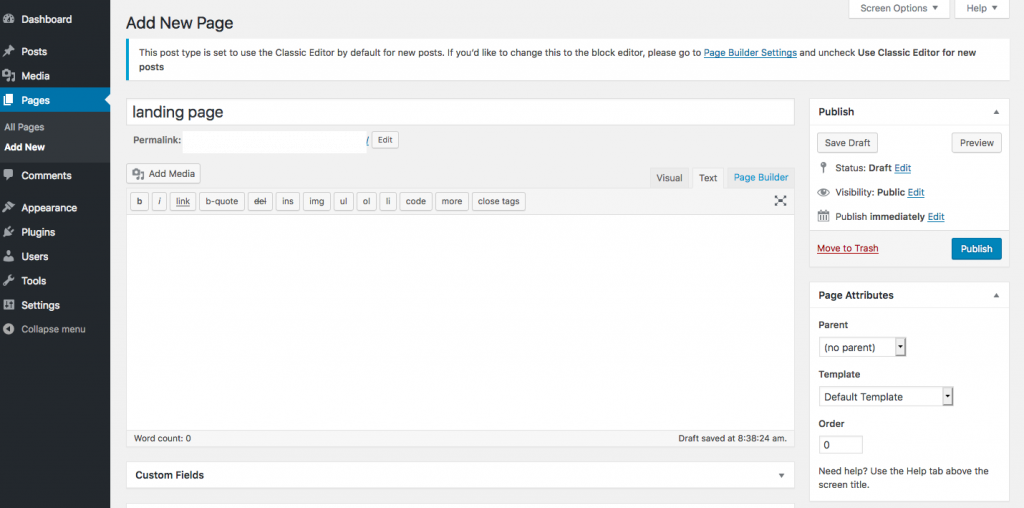
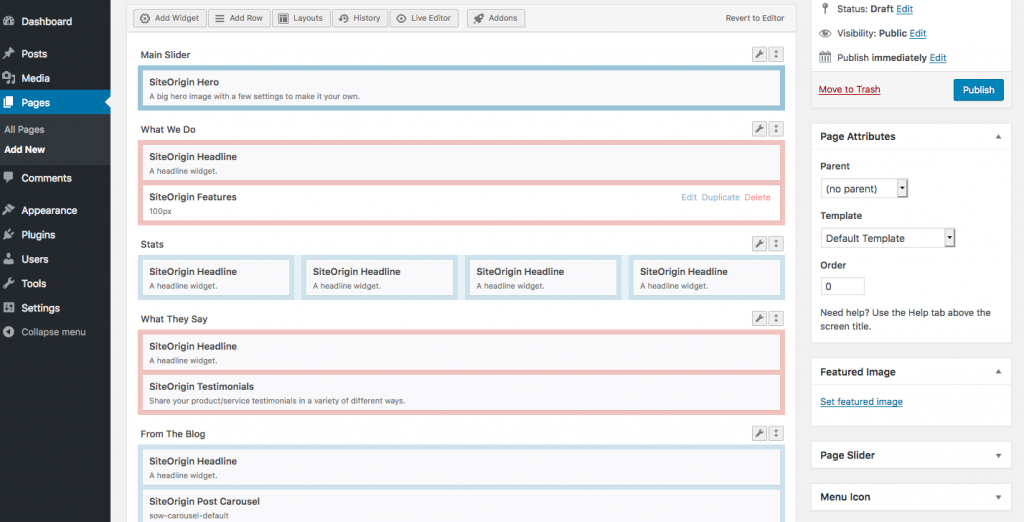
Теперь при создании новой страницы в качестве редактора мы должны выбрать Page Builder, что позволит исползовать всю его мощь. Ниже на рисунке Вы можете видеть интерфейс WordPress при создании новой страницы и табы для переключения режима редактирования страницы.

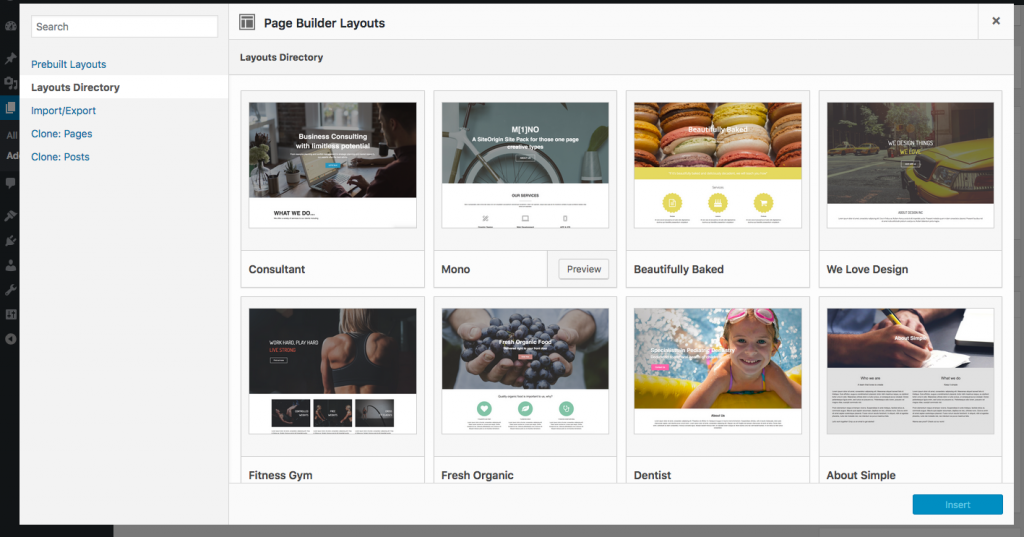
Скажем более, после того как Вы начали работать в редакторе Page Builder на первом этапе у Вас скорее всего не будет хватать знаний как создавать грамотные лендинги. В помощь Вам уже есть готовые шаблоны с примером наполнения от создателей Page Builder. Для старта этого будет достаточно, чтобы разобраться как формировать страницу, как работают разные виджеты и как их использовать.

В процессе работы над веб страницей, одним из наиболее востребованных виджетов у Вас будет SiteOrigin Hero, которые позволяет компилировать изображения, текст и виртуальные кнопки на странице, с помощью которых посетитель сайта производит действия, направленные на продажу товаров или услуг. Само редактирование в Page Builder предствлено в виде, показанном на следующем рисунке.

Дальше уже все зависит от Вашего воображения — берете готовые примеры в виде настроенных виджетов с имеющихся лендингов и затачиваете их под себя, редактируете, меняете местами. Образцов отличного лендинга на просторах Интернета миллионы. Генерируем свой контент, релевантный Выбранной идее, выбираем нужный пример лендинга и начинаем работать с виджетами.

Правильно писать «навряд ли», а не «наврятли», грамотей.
Спасибо за комментарий.